Understanding Logo Format Files

When it comes to creating a distinctive brand identity, having a custom logo is a powerful tool. However, once your logo design is finalized, it’s essential to ensure its adaptability across various platforms. Whether you’re a graphic designer or a business owner receiving a new logo, understanding the nuances of each logo file format, specifically “Logo File Formats,” is of utmost importance. This knowledge becomes indispensable when you need to utilize your logo on diverse media, from T-shirts to websites. To begin, let’s differentiate between two fundamental categories: Vector and Raster formats.

Vector vs. Raster Logo Files Formats
In the realm of design, there are two primary logo file format categories: vector and raster. When it comes to creating the initial version of your logo, it should invariably be crafted in a vector format. Vector images offer a remarkable advantage – they can be scaled up or down without any loss in quality. This flexibility is derived from their construction using points, lines, and curves. Vector files, often referred to as “Logo File Formats,” are created and edited using design applications like Adobe Illustrator.
On the other hand, raster images are built using pixels, which inherently limits their resolution. Enlarging raster files can result in a loss of sharpness and pixelation. Typically, raster formats are suitable for web-based applications, especially on social media platforms, for profile pictures, posts, and websites. However, it’s
crucial to understand that raster formats are not source files and are ill-suited for extensive logo editing
or major alterations.
Diving into Logo File Formats
When creating or receiving logos, there are six file formats to look for. These files each have other functions. Their extensions, such as .jpg, .png, .html, and .gif, can identify them. The most common logo file formats are:
- AI
- EPS
- SVG
- PNG
- JPG
First up are the vector format files, EPS, PDF, AI, and SVG. But not all of these vector files have the same functions.

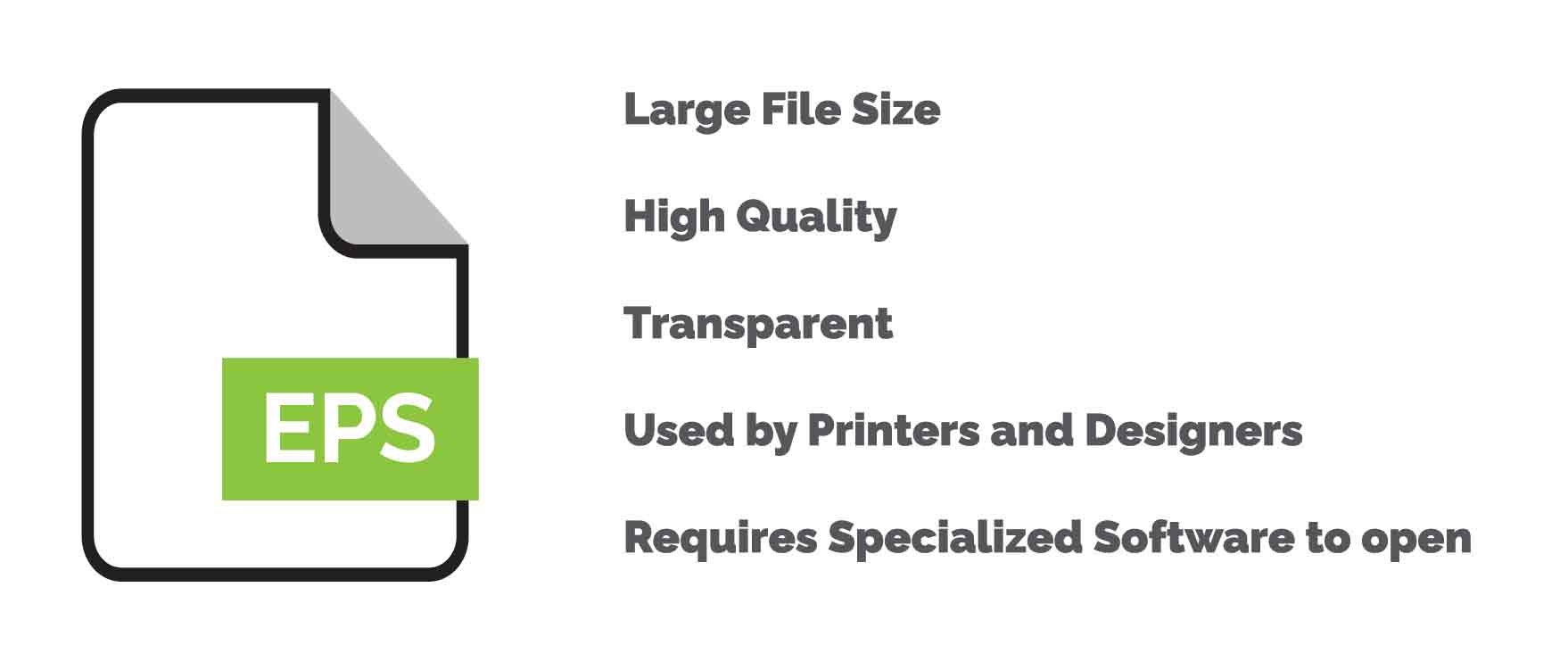
EPS: Encapsulated PostScript
An EPS (Encapsulated PostScript) file is a vector format primarily employed for print design. It boasts high-quality resolution, allowing for seamless scaling without any loss of quality. EPS files can be effortlessly opened and edited using vector editing software like Adobe Illustrator. Additionally, EPS files come with a transparent background, making them versatile for various applications, from business cards to billboards. These EPS files are indispensable for both printers and designers.
There are several advantages to using EPS files, including their high quality, broad compatibility, and versatility. However, it’s crucial to understand when to use them and when not to, along with some potential drawbacks. EPS files tend to have larger file sizes, which can be a drawback. They may also encounter compatibility issues with certain software applications, necessitating the use of additional plugins to access them. Lastly, it’s important to note that EPS files are primarily tailored for vector-based graphics, so they may
not be suitable for all design purposes.

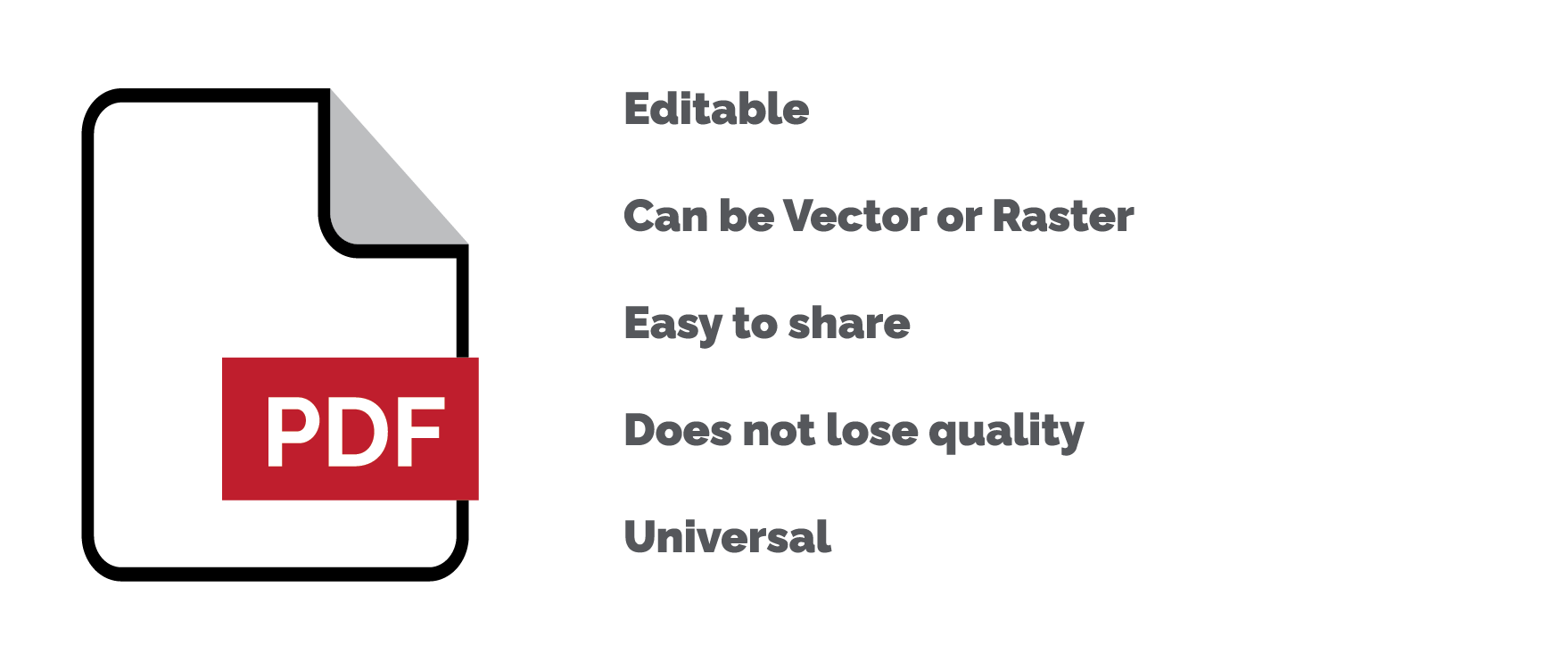
PDF: Portable Document Format
A PDF (Portable Document Format) is a vector file, depending on whether it is generated from Adobe Illustrator or vector creation software. PDFs aren’t solely a product of designer-focused software like Illustrator; they’re a universally recognized file format accessible via a finder window, web browser, or Adobe Acrobat Reader. It’s worth noting that PDFs can be generated from various other programs, including PowerPoint or Photoshop. This universal file type serves a broad spectrum of individuals and industries, making it indispensable for
printers and designers.
There are several advantages to utilizing PDFs. They are celebrated for their versatility, compatibility, and security. PDFs can accommodate various document types, encompassing text, images, and multimedia files. In the realm of logo design, they excel in preserving essential elements like colors, fonts, and layouts. However, it’s essential to be aware of potential drawbacks. These include editing limitations, substantial file sizes, and accessibility challenges. It’s crucial to exercise caution, as not all PDFs possess the same quality; some downloaded from the web may have been optimized for faster loading, potentially compromising
their overall quality.

AI: Adobe Illustrator File
As a client, you likely won’t need to worry about opening an AI (Adobe Illustrator) file. An AI file is a vector-based image crafted in Adobe Illustrator, typically by a graphic designer using specialized software. The AI or Illustrator File holds significant importance as it serves as the original working file. Typically, only designers require access to this file, although occasionally, a printer may request it. Much like other vector files, these files can be modified without compromising the quality of the logo or artwork.
AI files offer several advantages, primarily their vector-based nature, high quality, and status as the source file. AI files represent one of the most advanced file types for formatting logos, thanks to Adobe Illustrator’s capability to apply numerous effects and features to a design. However, there are some downsides associated with AI files. Editing and opening them may necessitate specialized software, such as Adobe Illustrator. Additionally, AI files tend to be quite large, which can pose challenges when sharing or uploading them. It’s also important to note that this file format is not universally compatible.

SVG: Scalable Vector Graphic
An SVG (Scalable Vector Graphic) is a vector-based image designed for web usage. This file type finds its utility on websites, allowing for both scaling and maintaining quality. Similar to EPS files, SVGs feature a transparent background and can be opened in Adobe Illustrator. However, one distinguishing feature is their compatibility with web browsers.
Like any other file, SVGs come with their share of advantages and disadvantages. On the positive side, they are highly scalable, maintain excellent quality, and exhibit broad compatibility. However, there are limitations as well. SVGs offer limited support for effects, making them less suitable for print purposes. Additionally, not all web browsers and Content Management Systems (CMS) support SVGs, which can affect their usability in certain contexts.
SVG vs. EPS
As previously discussed in this article, SVG and EPS share some similarities, but it’s crucial to grasp the distinctions between them. SVGs are primarily employed on the web, whereas EPS files find their niche in print. One notable difference is that SVG files tend to have smaller file sizes compared to EPS files.
Vector files aren’t the sole common file type for logos. Understanding raster format files is equally important. The two most prevalent file formats for logos are JPGs and PNGs.

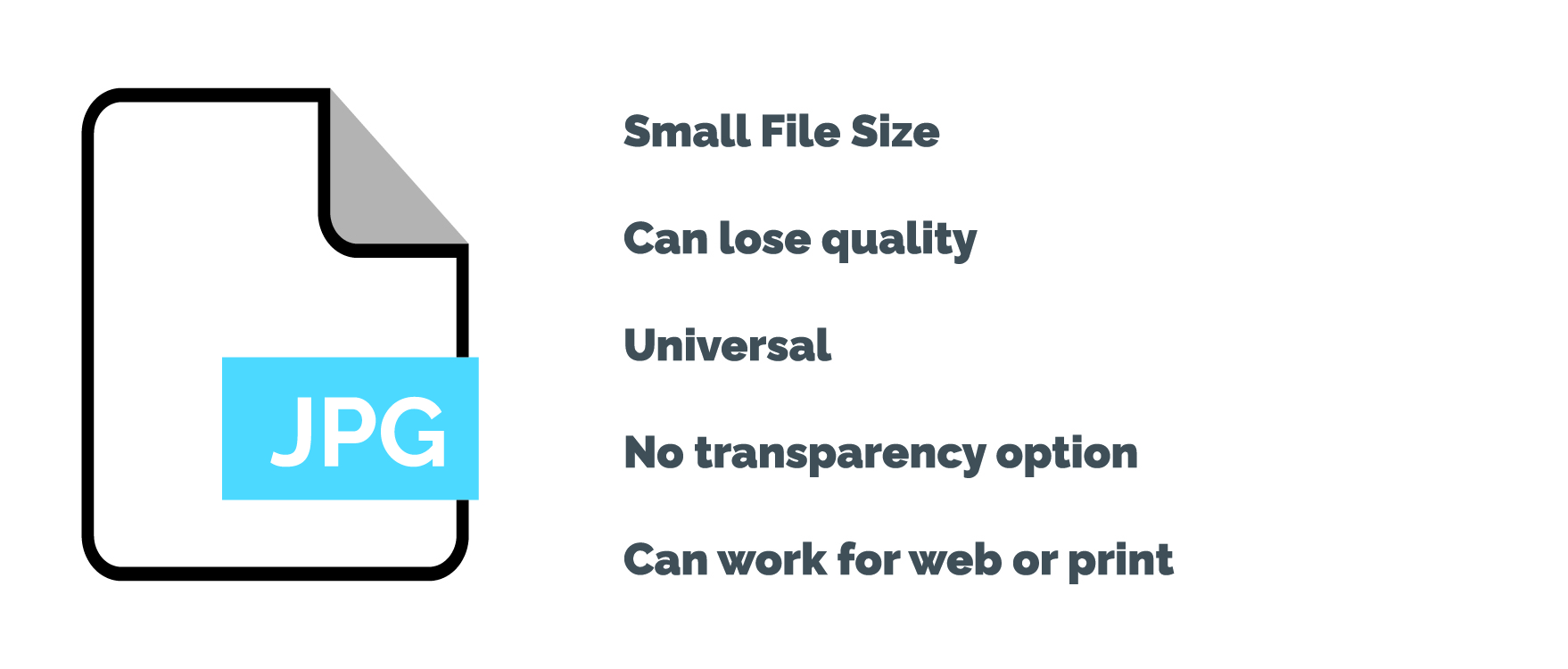
JPG Aka JPEG: Joint Photographic Experts Group
JPEG, or Joint Photographic Experts Group, is a raster-based file format suitable for web and print applications. It excels in handling photographs but does not support transparent backgrounds. Despite their relatively small file size, JPEGs retain accurate color tones, making them ideal for use in social media profile pictures and graphics. However, it’s important to note that they may not always deliver the highest quality and cannot be scaled up beyond their original exported size. One of their key strengths lies in their universal compatibility, ensuring that JPEG files can be opened across various software platforms, web browsers, and computer systems.

PNG: Portable Network Graphic
PNG, short for Portable Network Graphic, is a raster-based file format designed for web applications. It relies on pixels and suffers from pixelation if scaled up, much like JPGs. Similar to JPGs, it’s crucial to export PNGs at the correct size and resolution to preserve their quality. However, PNGs distinguish themselves by offering a transparency option, although this feature comes at the cost of larger file sizes than JPGs.
Understanding logo file formats is vital for those receiving a newly designed logo and aspiring graphic designers. The original logo design should always be created in a vector format. Vector images can be resized without losing quality, and commonly used vector file formats include EPS, PDF, AI, and SVG. EPS, or Encapsulated PostScript, is a vector file suitable for print design. PDF, or Portable Document Format, can also be a vector file when generated from Adobe Illustrator or vector design software. AI, or Adobe Illustrator File, represents the original working file crafted in Adobe Illustrator, while SVG, or Scalable Vector Graphic, is intended for web-based use.
In contrast, raster images rely on pixels with lower resolutions, causing them to appear fuzzy when enlarged. The most prevalent logo file formats are PNG, JPG, and GIF, all of which fall under the category of raster image formats. PNG is favored for web design, JPG is the most commonly used photograph format, and GIF is employed for animated logos. It’s crucial to remember that each file format has distinct advantages and drawbacks.
For a concise overview of each logo file format, feel free to download my Free Logo Cheat Sheet, which briefly explains each format.
← Designing with Color
The Principles of Design →
